Diseño Externo, Impacto Interno
El neurodiseño combina los principios de la neurociencia y el diseño para crear experiencias visuales que resuenan profundamente en el cerebro humano. Este campo interdisciplinar explora cómo nuestras mentes procesan estímulos visuales, permitiendo a los diseñadores crear interfaces y contenidos que capturen la atención de manera más efectiva, evoquen emociones positivas y mejoren la comprensión. Al aprovechar conocimientos sobre respuestas cognitivas y emocionales, el neurodiseño convierte el diseño en algo no solo visualmente atractivo, sino también más intuitivo y persuasivo.
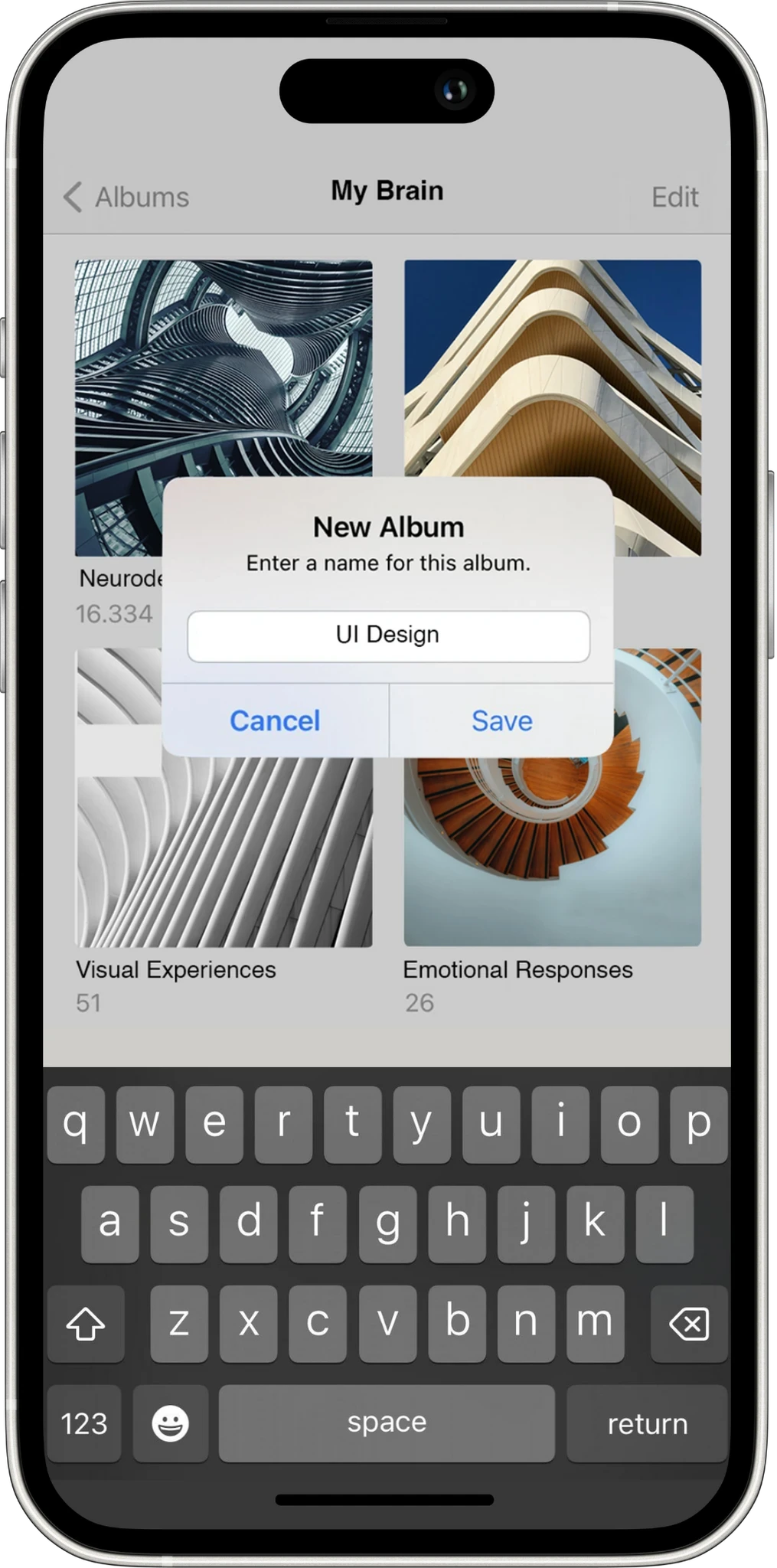
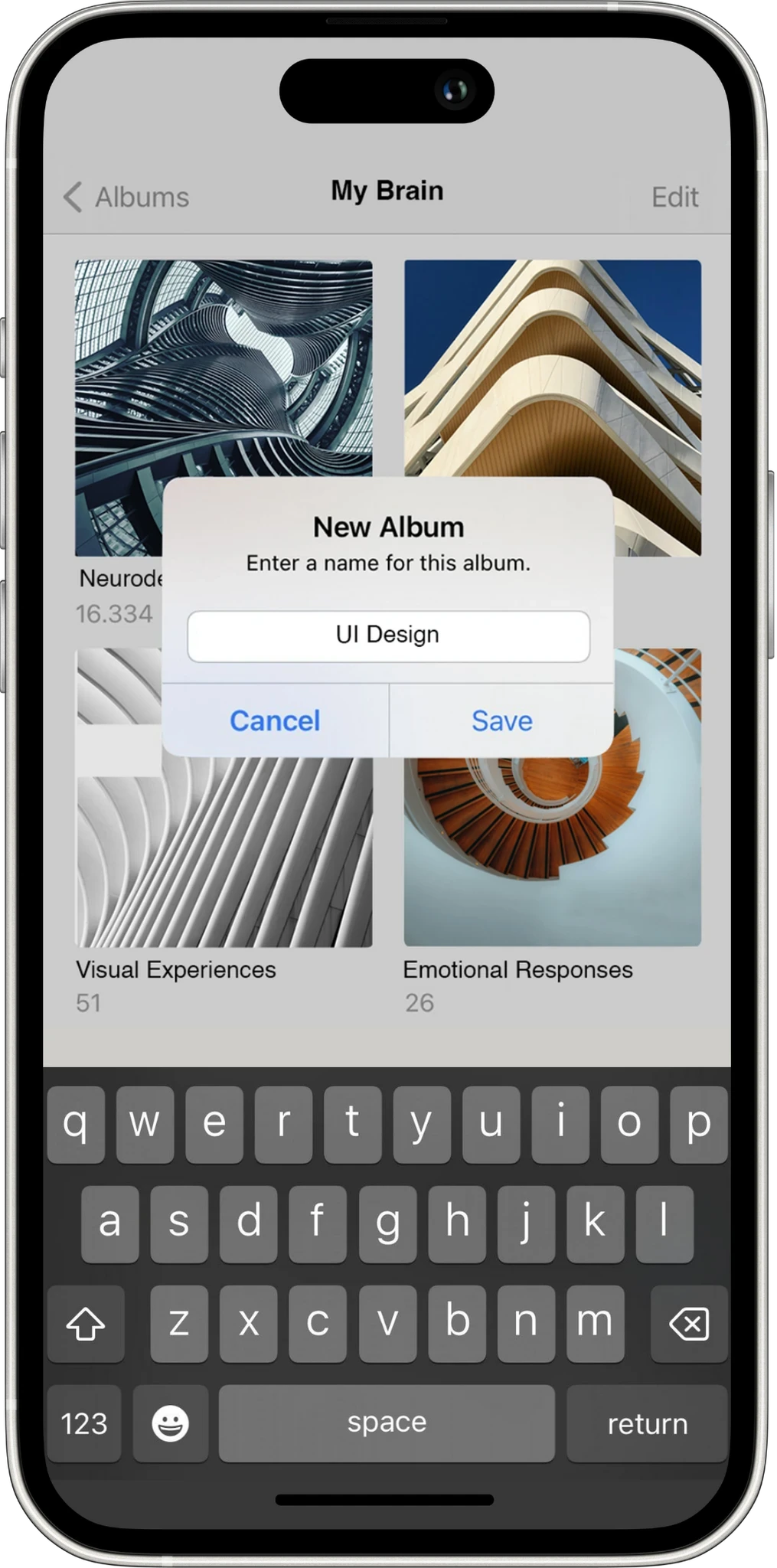
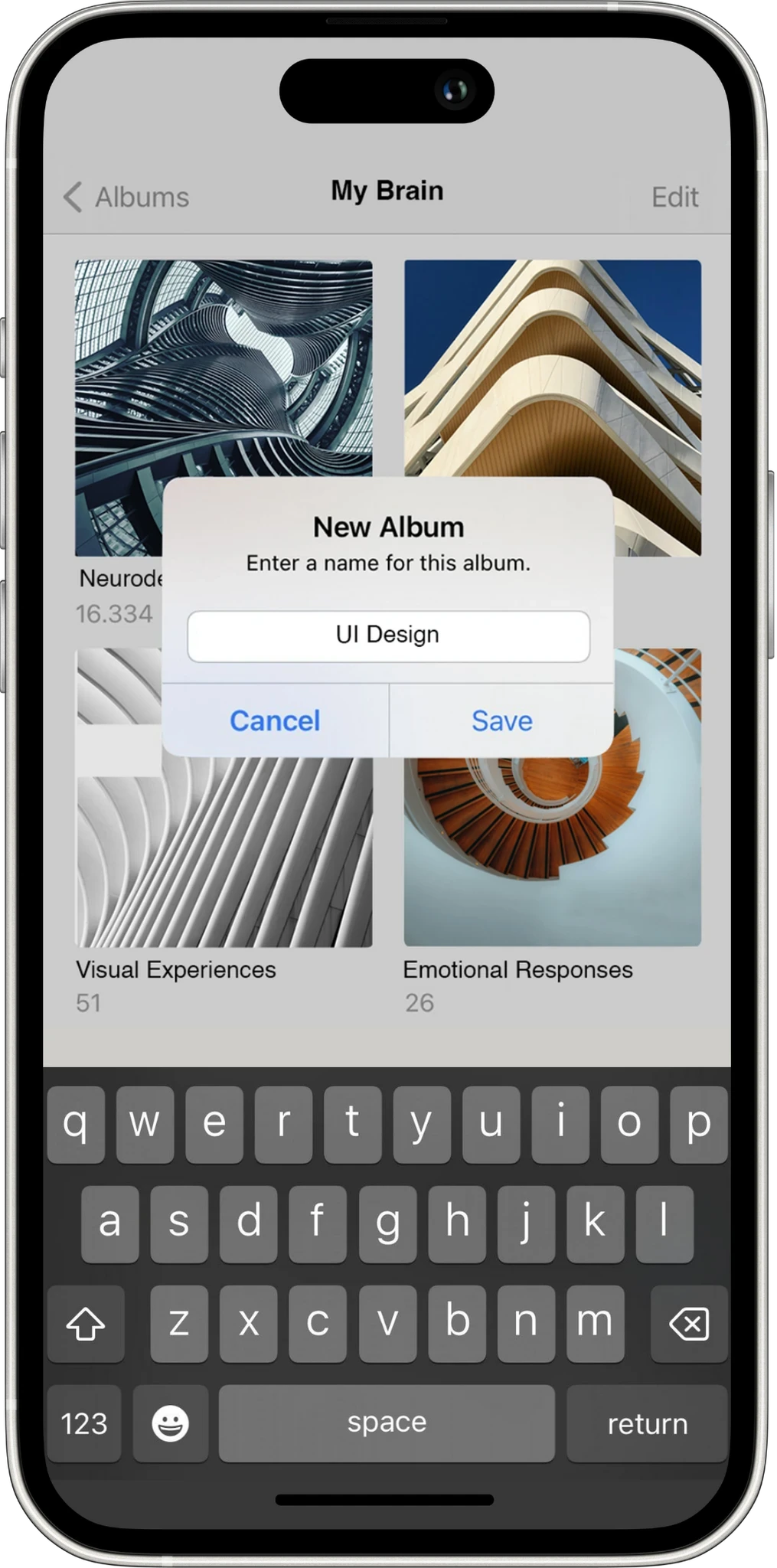
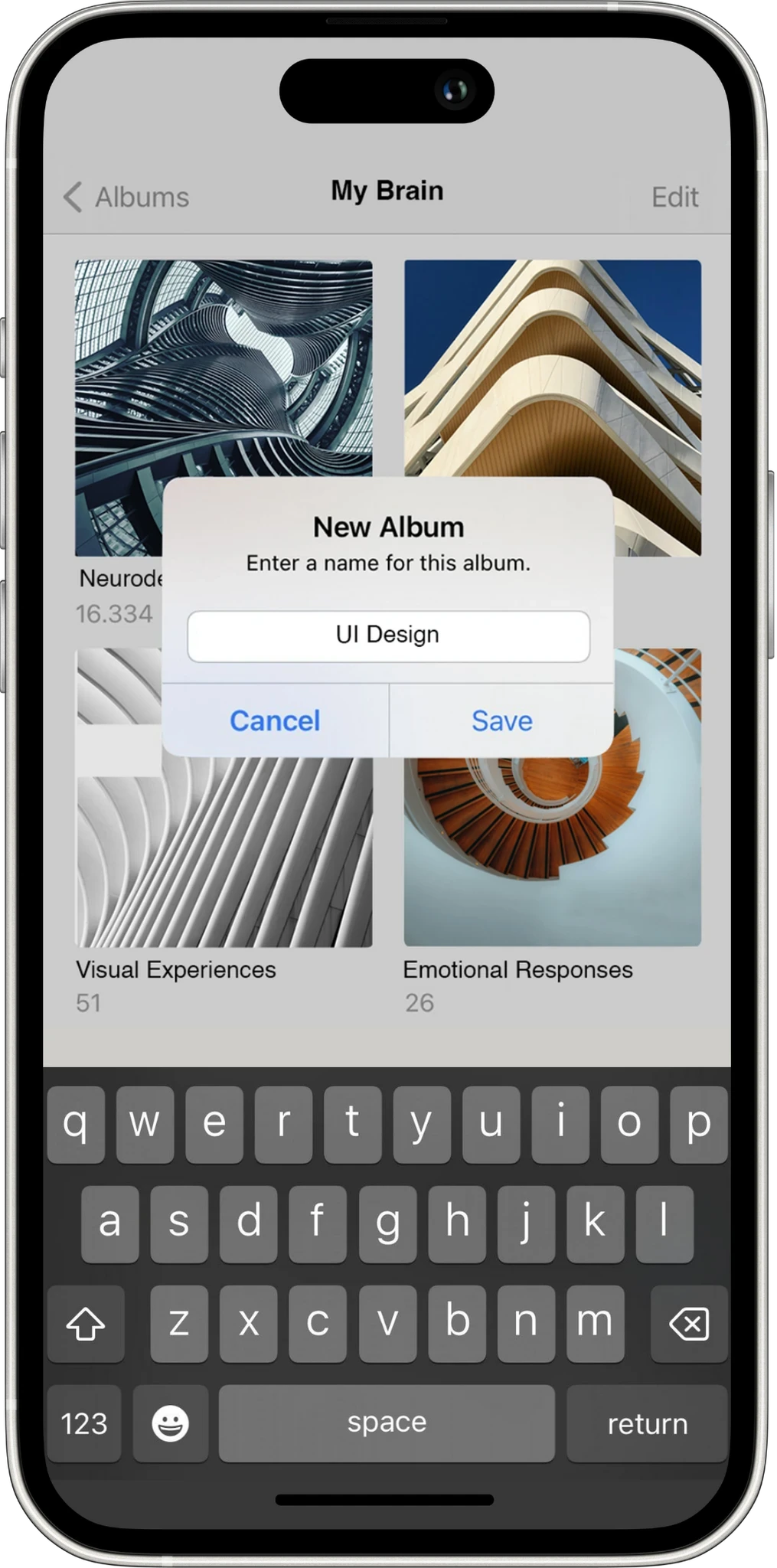
En el diseño de interfaces de usuario (UI), el neurodiseño desempeña un papel clave en la creación de experiencias visualmente impactantes y emocionalmente cautivadoras. La neurociencia demuestra que las emociones influyen en gran medida en la toma de decisiones. Por lo tanto, diseñar elementos que generen reacciones emocionales positivas ayuda a fomentar la lealtad del usuario y a fortalecer su conexión con la marca. Por ejemplo, la psicología del color indica que tonos cálidos como el rojo y el naranja transmiten energía y entusiasmo, mientras que los tonos más fríos como el azul y el verde promueven calma y confianza. De manera similar, la tipografía, el espaciado y las animaciones afectan el tono emocional de una interfaz, guiando sutilmente cómo los usuarios sienten e interactúan con el diseño.
Hagámoslo sencillo
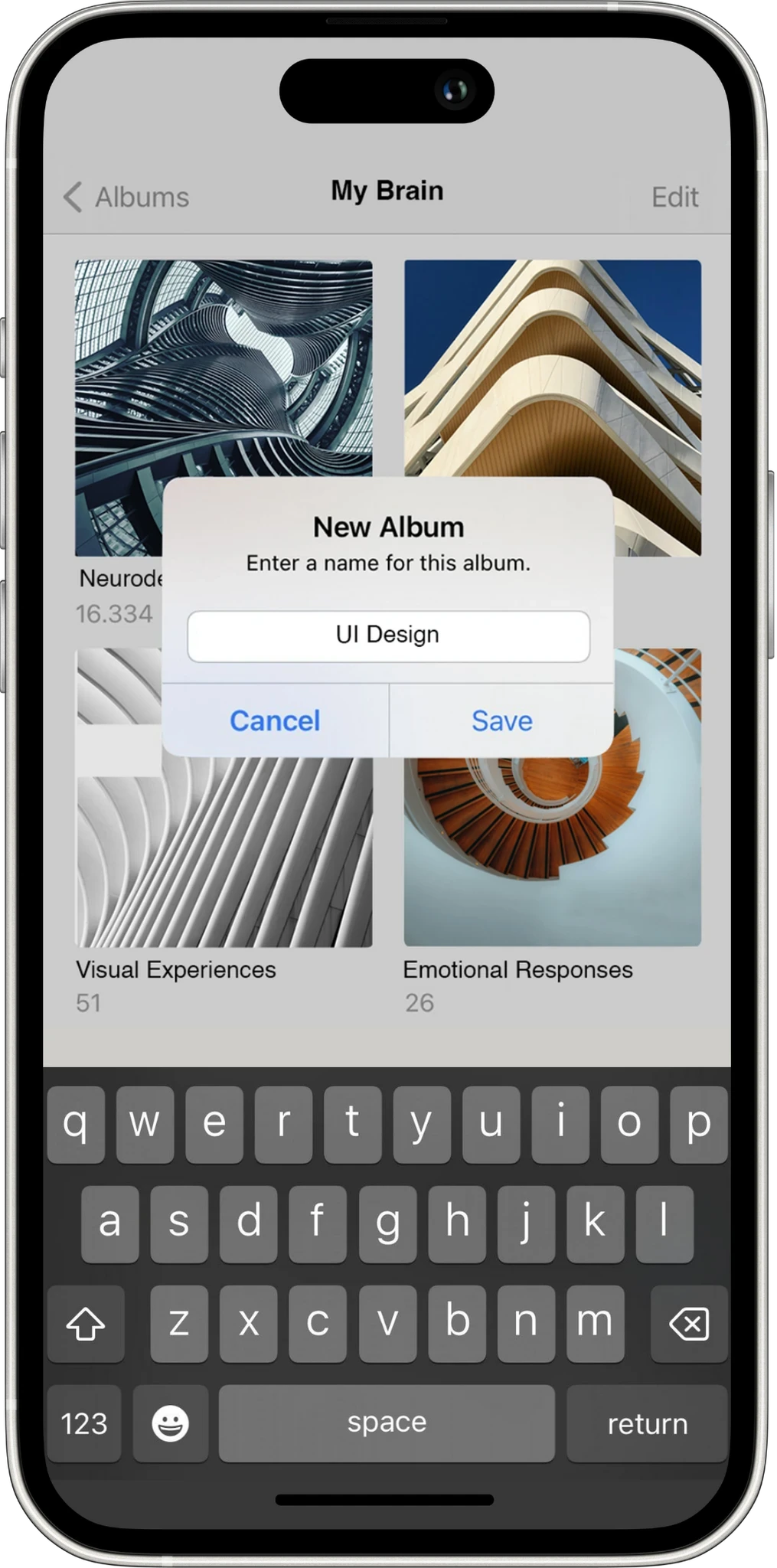
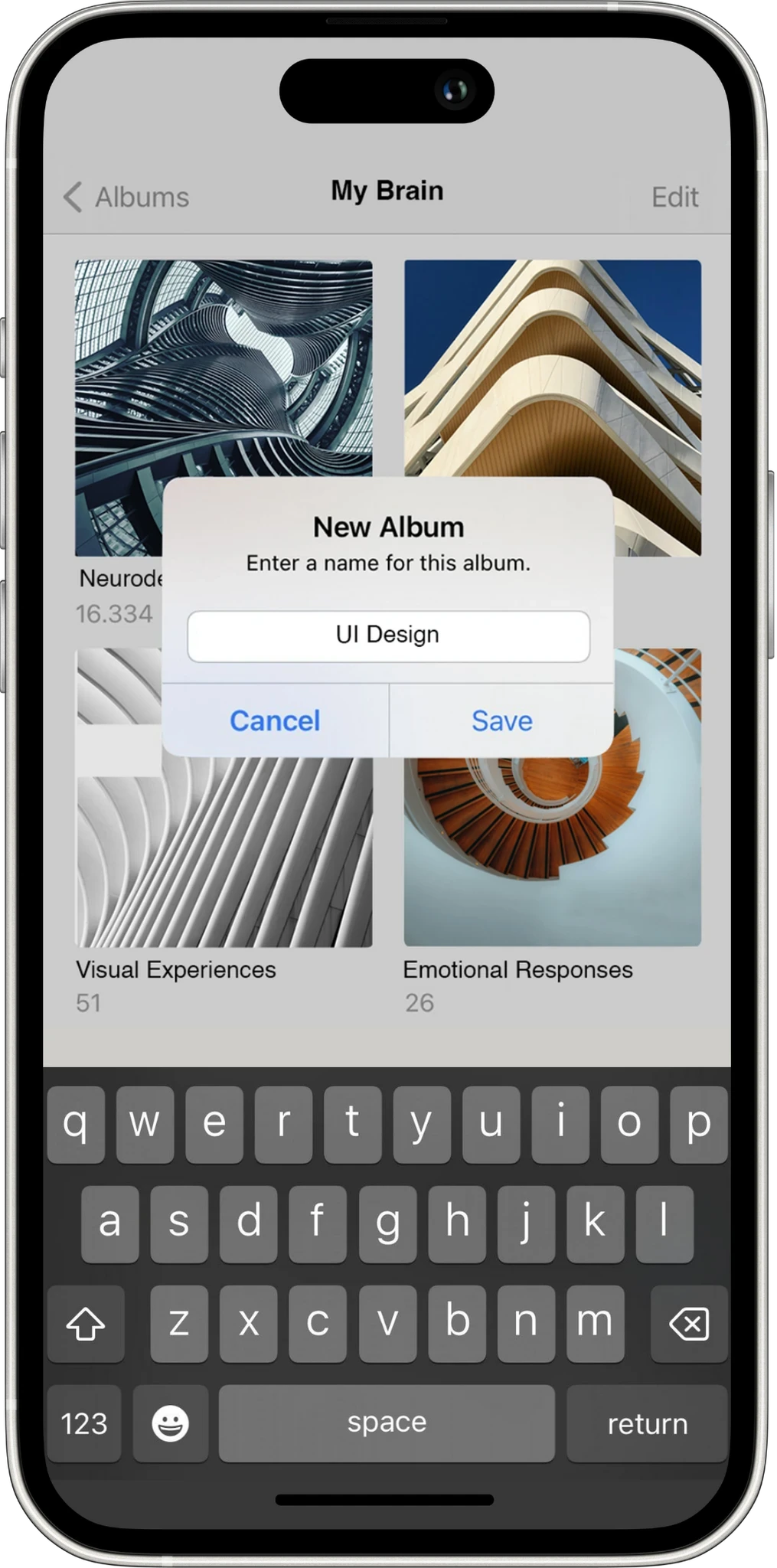
El neurodiseño en interfaces de usuario (UI) va más allá de la estética: busca hacer que las interacciones digitales sean intuitivas y agradables. Esto se logra organizando elementos visuales clave, como botones e íconos, de manera que capten la atención y guíen al usuario por la interfaz. Así, se facilita la navegación y se reduce el esfuerzo mental necesario para comprender y usar el producto.
El objetivo es crear experiencias digitales que no solo funcionen bien, sino que también generen emociones positivas. Al combinar diseño atractivo con funcionalidad clara, el neurodiseño ayuda a que los usuarios se sientan cómodos, satisfechos y conectados con la plataforma. En un mundo donde las pantallas son el primer punto de contacto, esta técnica asegura que las primeras impresiones sean memorables y efectivas.